جمعه ۱۷ مرداد ۹۹ | ۱۱:۴۸ ۷۳ بازديد
سلام با آموزش Bootstrap 4 در خدمت شما هستیم درقسمت قبلبا مفهوم زیر آشنا شدیم
-
کار با فرم Form در Bootstrap 4
-
آموزش اعتبارسنجی فرم ها (Form Validation) در Bootstrap
-
آموزش کار با کنترل های ورود اطلاعات Input در بوت استرپ 4
حال با ادامه آموزش بوت استرپ 4 از دورهآموزش طراحی سایتهمراه باشید:
آموزش ساخت اسلایدر Carousel در Bootstrap 4
یک اسلایدر یا carousel در بوت استرپ 4، یک اسلاید شو برای نمایش دو یا چند عکس پشت سر هم و تکرار وار است.
نحوه ایجاد یک اسلایدر carousel در بوت استرپ 4:
در کد مثال عملی، نحوه ساخت یک اسلایدر carousel را که دارای فلش های حرکت بین عکس ها و کنترل های لازم است را آموزش داده ایم.
به کد مثال و خروجی آن دقت نمایید. در ادامه به تشریح هر بخش پرداخته ایم :
مثال 1



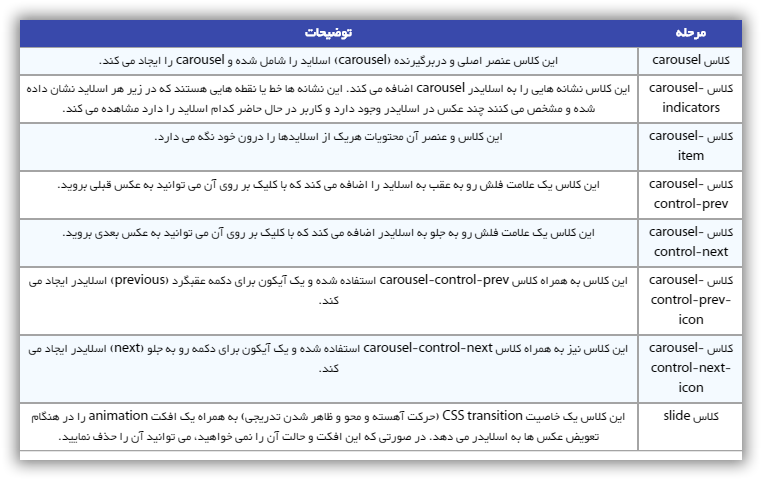
توضیح مثال : در ادامه به تشریح و آموزش کارکرد هریک از کلاس های استفاده شده در carousel پرداخته ایم :

آموزش اضافه کردن عنوان (Caption) به هر عکس اسلایدر:
معمولا در زیر هر عکس یک عنوان یا Caption که در مورد اسلایدر توضیح می دهد، قرار می گیرد.
با استفاده از کلاس های carousel-caption و carousel-item در یک تگ div می توانید توضیح یا Caption برای هر اسلاید تعیین کنید، همانند مثال زیر:
مثال 2

Los Angeles
We had such a great time in LA!
آموزش طراحی سایتآموزش کار با کادر پیام Modal در Bootstrap 4
کامپوننت Modal در چهارچوب کاری بوت استرپ 4، یک کادر نمایش popup است که در بالای صفحه جاری ظاهر شده و نمایش داده می شود. عملکرد Modal شبیه کادر اخطار alert در جاوا اسکریپت است، ولی با ظاهری مدرن تر و زیباتر.
آموزش ساخت یک کادر نمایش Modal در بوت استرپ 4:
در کد مثال عملی زیر، نحوه ساخت یک کادر نمایش Modal در Bootstrap 4 را نمایش داده ایم، کد را مطالعه کرده و خروجی را مشاهده نمایید، نکات مهم کد عبارتند از :
-
برای فراخوانی و اجرای کادر نمایش Modal معمولا از یک دکمه button یا تگ link استفاده می شود که با کلیک بر روی آن، کادر ظاهر می شود. این المنت بایستی درای خاصیت data-toggle برابر modal بوده و مقدار خاصیت data-target آن نیز برابر با id المنت Modal تنظیم شود.
-
کادر نمایش Modal در یک تگ یا عنصر دربرگیرنده (مثل تگ div) با کلاس modal قرار گرفته و بدنه اصلی آن را نیز 2 تگ با کلاس های modal-dialog و modal-content تعیین می کنند.
-
یک کادر نمایش Modal می تواند دارای 3 بخش اصلی هدر، بدنه و فوتر باشد که به ترتیب با المنت هایی با کلاس modal-header با modal-body و modal-footer تعریف می شوند.
-
برای تعیین عنوان کادر نمایش Modal از یک عنصر با کلاس modal-tittle استفاده می شود.
مثال 1
Open modal
Modal Heading
Modal body..
اضافه کردن افکت animation به کادر نمایش Modal:
می توانید افکت fade یا محو و ظاهر شدن تدریجی را با اعمال کلاس fade. به کادر نمایش Modal، بدان اضافه نمایید.
مثال: در کد مثال عملی زیر، در کادر نمایش Modal یکی با افکت fade و دیگری بدون افکت ایجاد کرده ایم که می توانید تفاوت در ظاهر شدن را مقایسه نمایید :
مثال 2
آموزش تعیین سایز کادر نمایش Modal در Bootstrap 4:
می توانید با تعیین کلاس modal-sm، اندازه کادر نمایش Modal را کوچک کرده و با کلاس modal-lg سایزی بسیار بزرگ برایش تعیین نمایید.
کلاس اندازه مورد نظر را بایست به عنصر با کلاس modal-dialog اضافه نمایید. در کد مثال های عملی زیر، سایز مختلف Modal را ایجاد کرده ایم :
مثال 1: حالت کوچک sm
مثال sm
مثال2: حالت بزرگ Lg
مثال lg
مثال 3: حالت بسیار بزرگ xl
مثال xl
نکته :
در حالت پیش فرض، بوت استرپ 4، کادرهای نمایش Modal را در اندازه متوسط md یا medium نمایش می دهد.
آموزش وسط نمایش دادن کادر نمایش Modal در بوت استرپ 4:
می توایند با اعمال کلاس modal-dialog-centred به کادر نمایش Modal، هم به صورت افقی و هم عمودی، آن را در وسط صفحه نمایش دهید. همانند کد مثال عملی زیر :
مثال center
ایجاد نوار اسکرول برای کادر نمایش Modal در بوت استرپ 4:
هنگامی که محتویات درون کادر Modal زیاد باشد، به طوری که در ارتفاع عنصر جا نشود، نوار اسکرول به کادر نمایش اضافه می شود. برای درک بهتر به کد مثال عملی زیر و خروجی آن دقت نمایید :
مثال scroll
در حالت قبل، برای دیدن ادامه محتویات کادر نمایش Modal صفحه رو به پایین و بالا اسکرول می شود. اما می توانید با اضافه کردن کلاس modal-dialog-scrollable به عنصر دارای کلاس modal-dialog، کاری کنید خود کادر نمایش Modal دارای نوار اسکرول شده و بدون اسکرول صفحه، مابقی محتویات آن را ببینید. همانند کد مثال عملی زیر :
مثال scroll 2
آموزش کار با عنوان راهنما tooltip در Bootstrap 4
کامپوننت عنوان راهنما یا tooltip یک کادر کوچک popup است که در هنگام عبور موس از روی یک المنت، ظاهر شده و معمولا توضیحاتی راجع به آن ارائه می دهد.
آموزش ایجاد عنوان راهنما tooltip در بوت استرپ 4:
برای ایجاد یک tooltip، خاصیت data-toggle=” tooltip” را به المنت مورد نظرتان اضافه کنید. سپس متن ی که می خواهید در tooltip نمایش داده شود را درون خاصیت title تعیین نمایید. نحوه انجام کار را در کد مثال عملی زیر نشان داده ایم :
مثال 1
نکته :
برای اجرای صحیح کادر عنوان tooltip در بوت استرپ 4، بایستی آن را توسط jQuery فراخوانی اولیه نمایید. به این صورت که المنت مورد نظر را انتخاب کرده و متد tooltip() را بر رویش اجرا نمایید.
کد زیر برای اجرای اولیه tooltip در Bootstrap 4 توسط jQuery بایستی به صفحه اضافه شود :
آموزش تعیین موقعیت قرارگیری tooltip در بوت استرپ 4:
به صورت پیش، کادر متن راهنما tooltip در بالای عنصر نمایش داده می شود.
اما می توانید از خاصیت data-placement برای قرارگرفتن کادر tooltip در بالا (top)، پایین (bottom)، راست (right) و چپ (left) عنصر استفاده نمایید. همانند کد مثال عملی زیر :
مثال 2
آموزش طراحی سایتادامه دارد