سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با مفاهیم زیر آشنا شدیم
- آموزش کار با لیست گروهی List Group
- آموزش کار با کارت Card در Bootstrap 4
- حال با ادامه آموزش بوت استرپ 4 از دوره آموزش طراحی سایت همراه باشید:
آموزش کار با منوی کرکره ای Dropdown در Bootstrap4
آموزش ساخت منوی کرکره ای ساده Dropdown Basic:
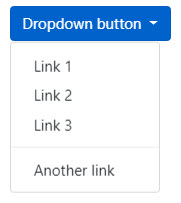
دراپ Dropdown یک منوی کرکره ای، قابل کلیک و باز شونده است که به شما امکان می دهد تا یک مقدار را از لیستی از مقادیر از پیش تعریف شده، انتخاب نمایید. همانند شکل زیر:
برای قابل کلیک شدن و باز کردن منوی Dropdown، از یک دکمه Button یا لینک با کلاس drop-down-toggle که دارای خاصیت data-toggle=”Dropdown” است، استفاده می شود.
سپس کلاس dropdown-menu. را به یک المنت div اضافه کرده تا منوی اصلی Dropdown ساخته شود. بعد به هر آیتم درون لیست Dropdown که می توانند لینک یا دکمه Button باشند، کلاس dropdown-item. داده می شود.
آموزش طراحی سایت استفاده کننده از جدا کننده Divider در DropDown:

از یک المنت با کلاس dropdown-divider. برای جدا کردن لینک های درون منوی Dropdown با یک خط افقی ضخیم استفاده می شود، همانند کد مثال عملی زیر :
مثال 2
آموزش ایجاد سر عنوان (Header) برای Dropdown:

از یک المنت با کلاس dropdown-header. برای ایجاد سر عنوان (Header) در منوی Dropdown استفاده می شود، همانند کد مثال عملی زیر:
مثال 3
آموزش ایجاد آیتم های فعال/غیر فعال در Dropdown:

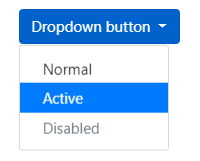
اگر به یک آیتم در منوی dropdown کلاس active. اضافه کنید، آن آیتم به صورت فعال (با پس زمینه آبی) نمایش داده می شود.
چنانچه کلاس disabled. را به یک آیتم در منوی dropdown بدهید، آن آیتم به صورت غیر فعال در می آید (رنگ نوشته خاکستری کم رنگ شده و دیگر قابل کلیک شدن نیست).
مثال: در کد مثال عملی زیر، یک عضو منوی DropDown را فعال و عضو دیگر را غیر فعال کرده ایم:
مثال 4
1Active
1Disabled
آموزش تعیین جهت باز شدن Dropdown در بوت استرپ 4:

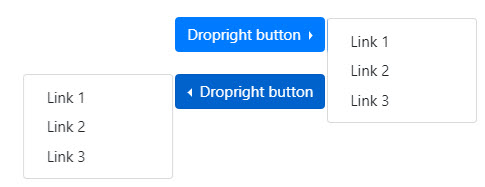
در بوت استرپ 4، می توان کاری کرد که منوی Dropdown به جای باز شدن به سمت پایین، به سمت چپ یا راست باز شود.
در صورت اضافه کردن کلاس dropright.، منوی Dropdown به سمت راست باز شده و با کلاس dropleft. به سمت چپ باز می شود. دقت نمایید علامت فلش یا arrow به صورت اتوماتیک به منو اضافه می شود. به مثال های عملی زیر دقت نمایید :
1مثال 5
1
1
1
1
1
1
1
آموزش راست چین کردن منو Dropdown در Bootstrap 4:

در منوی کرکره ای Dropdown عریض تر، می توان کاری کرد که منوی آن از سمت راست باز شود.
برای راست چین کردن منوی Dropdown، بایستی همانند کد مثال عملی زیر، کلاس dropdown-menu-right. را به المنت با کلاس dropdown-menu. (عنصر دربرگیرنده منو)، اضافه نمایید :
مثال 6
1
1
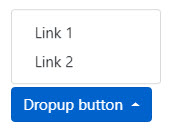
آموزش باز کردن منو Dropdown رو به بالا در Bootstrap 4:

چنانچه بخواهید منوی Dropdown به جای رو به پایین باز شدن، رو به بالا باز شود، کلاس المنت اصلی Dropdown را از dropdown و dropup. تغییر دهید، همانند کد مثال عملی زیر:
مثال 7
1
1
آموزش تعیین Text برای آیتم DropDown در بوت استرپ 4:
در صورت استفاده از کلاس dropdown-item-text. در یک المنت مثل span یا P در یک آیتم منوی Dropdown، متن آن آیتم به صورت ساده و غیر قابل کلیک شدن در می آید.
اما اگر کلاس فوق را در یک المنت لینک یا Button دکمه برای یک آیتم منو به کار ببرید، آن آیتم به صورت لینک در خواهد آمد.
مثال عملی : در کد مثال عملی زیر، با استفاده از کلاس dropdown-item-text، متن آیتم سوم منوی Dropdown را به صورت لینک و متن آیتم چهارم را به صورت ساده و غیر قابل کلیک کردن، درآورده ایم :
مثال 8
1
1Link 1
1Link 2
1Text Link
1Just Text
1
آموزش استفاده از Dropdown در یک گروه دکمه Button:
می توانید از یک Dropdown در یک گروه از دکمه های بوت استرپ4، که در درس های قبلی اموزش دادیم، نیز استفاده کنید.
مثال عملی : در کد مثال عملی زیر، دکمه سوم در مجموعه گروه دکمه ها Buttons را به صورت یک dropdown تعریف کرده ایم:
1مثال 9
1
1
1
1
1
1Sony
1
1
1Tablet
1Smartphone
1
1
1
آموزش طراحی سایت استفاده از Dropdown در یک گروه دکمه به صورت عمودی :
مجموعه دکمه های موجود در گروه دکمه مثال قبل را به صورت عمودی یا vertical هم می توان نشان داده و از یک یا چند Dropdown، به عنوان دکمه درونش استفاده کرد.
مثال عملی: کد مثال قبل را در این بخش بازنویسی کرده و جهت عمودی نشان داده شدن گروه دکمه ها، به جای کلاس btn-group. از کلاس btn-group-vertical.، استفاده کرده ایم :
مثال 10
1
1
1
1
1
1Sony
1
1
1Tablet
1Smartphone
1
1
1
لیست قطعی بهترین فیلم های کره ای (2010 تا 2021)+ لینک دانلود
سینمای کره جنوبی همیشه در عرصه بینالملل حرف های زیادی برای گفتن دارد و همیشه جزء بهترین هاست. همچنین بسیاری از بازیگران و کارگردانان این فیلم ها در سطح جهان شناخته شده هستند و در فستیوال های جهانی حضور دارند. به همین دلیل قصد داریم در این مقاله بهترین فیلم های کره ای را به شما معرفی کنیم که ارزش تماشا را دارد و شما را با دنیای جدیدی از سینما آشنا می کند.
1- راه طولانی خانه (2002) THE WAY HOME