
سلام دوستان... در قسمت قبل آموزش React Native با مفاهیم زیر آشنا شدیم.
- راه اندازی محیط توسعه برای React Native در Mac و Android
- نصب Android Studio
- نصب Android SDK
- قسمت ANDROID_HOME environment variable config
- ساخت یک application
- حال با ادامه آموزش React Native همراه باشید.
راه اندازی محیط توسعه برای React Native برای Windows و Android
نصب پیش نیازها
برای این کار به Node، Python2، خط فرمان React Native، و JDK و Android Studio نیاز دارید.
می توانید از هر ویرایشگری برای توسعه application خود استفاده کنید، با این حال Android Studio را برای راه اندازی ابزارهای مورد نیاز برای build کردن application React Native خود برای android لازم خواهید داشت.
نصب Node, Python2, JDK
پیشنهاد می کنیم Nodeو Python2را با استفاده از Package Manager معروف Chocolatey برای Windows، نصب کنید.
ری اکت React Native به version جدیدی از package Java SE Development Kit) JDK) احتیاج دارد. همه این ها توسط Chocolatey قابل نصب است.CMD را با دسترسی administrator باز کنید و دستور زیر را اجرا کنید:
1choco install -y nodejs.install python2 jdk8
اگر Node را قبلا روی سیستم خود نصب کرده اید، مطئمن شوید versionآن 8.3 به بالا باشد.
اگر قبلا JDKرا نصب کرده اید، مطمئن شوید که از version 8 آن یا جدیدتر، استفاده می کنید.
می توانید راه های دیگر نصب Node را در این صفحه ببینید.
ابزار React Native CLI
نود Node با npm همراه است، که به شما امکان نصب خط فرمان React Native CLI را می دهد.
دستورات زیر را در ترمینال (cmdیا shell) اجرا کنید.
1npm install -g react-native-cli
اگر به خطایی مثل Cannot find module 'npmlog' برخوردید، npm را مستیم نصب کنید: curl -0 -L https://npmjs.org/install.sh | sudo sh
آموزش React Native : محیط توسعه android
اگر در ابتدای راه توسعه ی androidباشید، راه اندازی محیط توسعه android کار خسته کننده ای است. اگر با توسعه android آشنا هستید، مواردی هست که باید configشوند. درهر دو حالت، لطفا گام های بعدی را با دقت دنبال کنید.
1. نصب Android Studio
اندروید Android Studio را دانلود و نصب کنید. گزینه ی “Custom” را موقع انتخاب نوع نصب، انتخاب کنید. تمام موارد زیر باید تیک خورده باشند:
• Android SDK
• Android SDK Platform
• Performance (Intel ® HAXM) (ببینید AMDبرای )
• Android Virtual Device
گزینه “Next” را بزنید تا componentهای بالا نصب شوند.
اگر باکس های موارد بالا غیرفعالند می توانید بعدا component مربوطه را نصب کنید.
2. نصب Android SDK
اندروید Android Studio به طور پیش فرض آخرین version SDKرا نصب می کند. با این حال، build کردن یک application React Native به همراه کد native، نیاز به Android 9 (Pie) SDK دارد. SDK های دیگر از طریق SDK Manager در Android Studio قابل نصب هستند.
از صفحه ی "Welcome to Android Studio" گزینه ی "Configure" را انتخاب کنید. سپس "SDK Manager" را انتخاب کنید.

میتوان "SDK Manager" را در قسمت "Preferences" در خود Android Studio، از مسیر Appearance & Behavior → System Settings → Android SDK پیدا کرد.
تب "SDK Platforms" را در SDK Manager انتخاب کنید، سپس باکس کنار "Show Package Details" را در گوشه پایین سمت راست انتخاب کنید. Android 9 (Pie) را پیدا کنید، آن را باز کنید و موارد زیر را تیک بزنید:
- Android SDK Platform 28
- Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image
سپس تب "SDK Tools" را بزنید و باکس کنار "Show Package Details" را هم تیک بزنید. "Show Package Details" را پیدا کنید، آن را باز کنید و مطمئن شوید 28.0.3 انتخاب شده باشد.
در آخر، دکمه Applyرا بزنید تا Android SDK و بقیه ابزارهای build نصب شوند.
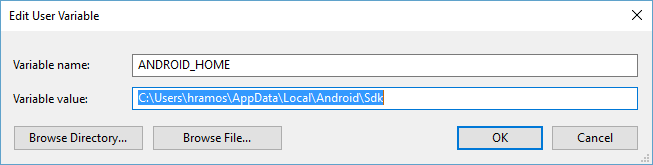
3. قسمت config ANDROID_HOME environment variable
ابزارهای React Native برای build کردن application با کد native نیاز به متغیرهای محیطی (environment variable) دارند.
در کنترل پنل System and Security را انتخاب کنید. در صفحه جدید Systemرا انتخاب کنید و روی Change settings کلیک کنید. تب Advanced را باز کنید و روی Environment Variables کلیک کنید. برای ساخت یک متغیر محیطی ANDROID_HOMEروی Newکلیک کنید.

به طور پیش فرض SDKدر مسیر زیر نصب شده است:
c:UsersYOUR_USERNAMEAppDataLocalAndroidSdk
میتوانید مکان SDKرا در Android Studioدر بخش "Preferences"، در مسیر Appearance & Behavior → System Settings → Android SDK پیدا کنید.
یک CMD جدید باز کنید و قبل از رفتن به مراحل بعد، از اضافه شدن متغیر محیطی جدید مطمئن شوید.
4. افزودن platform-tools به path
در control panel به بخش System and Security بروید. در صفحه جدید System را انتخاب کنید و روی Change settingsکلیک کنید. تب Advancedرا باز کنید و روی Environment Variables کلیک کنید. Path variable را انتخاب کنید، Edit را بزنید. سپس روی New کلیک کنید و مسیر platform-tools را به لیست اضافه کنید.
به طور پیش فرض این پوشه در مسیر زیر قرار دارد:
c:UsersYOUR_USERNAMEAppDataLocalAndroidSdkplatform-tools
ساخت یک application
توسط خط فرمان React Native یک پروژه ی React Native جدید به اسم AwesomeProject ایجاد کنید:
1react-native init AwesomeProject
اگر میخواهید React Native را در یک application موجود ادغام کنید، یا اگر از Expo(یا Create React Native App) پروژه ای را eject کرده اید، یا اگر میخواهید پشتیبانی از iOS را به یک پروژه ی React Native اضافه کنید(کد پلتفرم-محور را ببینید)، این کار لازم نیست. همچنین می توانید از CLI های دیگری مثل Ignite CLI برای ساخت application React Native خود استفاده کنید.
استفاده از یک versionخاص
اگر می خواهید پروژه جدیدی را با یک version خاص از React Native بسازید، می توانید از آرگومان –version استفاده کنید:
1react-native init AwesomeProject --version X.XX.X
1react-native init AwesomeProject --version react-native@next
آماده سازی device android
به یک device androidنیاز دارید که application android React Native خود را روی آن اجرا کنید. می تواند یک موبایل باشد یا می توانید از Android Virtual Device به عنوان شبیه ساز device android روی کامپیوتر خود استفاده کنید.
درهرصورت، باید deviceرا برای اجرای applicationدرهنگام توسعه، آماده کنید.
استفاده از یک deviceفیزیکی
اگر یک device androidواقعی دارید، میتوانید به جای AVD از آن هنگام توسعه استفاده کنید. Device را با کابل USB به کامپیوتر وصل کنید و دستورالعمل این بخش را دنبال کنید.
استفاده از یک Virtual device
اگر با Android Studioپروژه ی ./AwesomeProject/androidرا باز کنید، می توانید لیستی از virtual device هایandroid را ببینید. از بخش "AVD Manager" ببینید. دنبال آیکنی شبیه عکس زیر بگردید:

اگر تازه Android Studioرا نصب کرده باشید، احتمالا باید یک AVD جدید بسازید. گزینه ی "Create Virtual Device..." را بزنید، سپس یکی از موبایل ها را از لیست انتخاب کنید و روی "Next" کلیک کنید. سپس Image Pie API Level 28 را انتخاب کنید.
اگر HAXM را نصب ندارید، این دستورالعمل را برای راه اندازی آن دنبال کنید، سپس به AVD Manager بازگردید.
روی "Next" و سپس "Finish" کلیک کنید. در این لحظه برای راه اندازی AVD ساخته شده، روی دکمه مثلثی سبز کنار AVD تان کلیک کنید . سپس به مرحله بعد بروید.
آموزش React Native : اجرای یک application React Native
از دستور react-native run-android در پوشه ی مربوط به پروژه تان استفاده کنید:
Cd AwesomeProject
React-native run-android
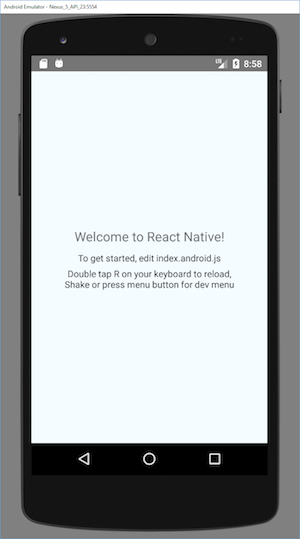
اگر همه چیز درست انجام شده باشد باید application در شبیه ساز android اجرا شود.

دستور react-native run-android فقط یکی از راه های اجرای برنامه است. می توانید مستقیما از داخل Android Studio آن را اجرا کنید.
اگر دراین روش با مشکل مواجه شدید صفحه Troubleshooting را ببینید.
تغییر در application
حال که توانستید بدون مشکل applicationرا اجرا کنید، می توانید آن را تغییر دهید.
• فایل App.js را در ویرایشگر دلخواه خود باز کنید و تغییری در برنامه بدهید.
• کلید R را دوبار فشاردهید یا گزینه ی Reload از منوی Developer (Ctrl + M) بزنید تا تغییرات را ببینید!
تمام شد!
تبریک میگویم. شما اولین برنامه React Native خود را اجرا کرده اید!
قدم بعدی؟
• از منوی Developer، Live Reload را فعال کنید. اکنون برنامه با هر تغییری در کد، به طور اتوماتیک reload می شود.
• اگر می خواهید به یک applicationموجود کد React Native اضافه کنید بخش راهنمای ادغام applicationهای موجود با React Native را ببینید.
اگر می خواهید درمورد React Native بیشتر بدانید با ادامه این آموزش همراه باشید.
راه اندازی محیط توسعه برای React Native برای Mac و iOS:
نصب پیش نیازها
برای اینکار به Node، Watchman، خط فرمان React Native، و XCode نیاز دارید.
می توانید از هر ویرایشگری برای توسعه application خود استفاده کنید، با این حال XCode برای راه اندازی ابزارهای مورد نیاز برای build کردن application React Native برای iOS لازم است.
نصب Node, Watchman, JDK
توصیه می شود برای نصب این سه از Homebrew استفاده کنید. بعد از نصب Homebrew، دستورات زیر را در ترمینال اجرا کنید:
brew install node
brew install watchman
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
اگر Node را قبلا روی سیستم خود نصب کرده اید، مطئمن شوید version آن 8.3 به بالا باشد.
واچمن Watchman ابزاری برای Facebook برای دنبال کردن تغییرات در فایل سیستم است. پیشنهاد می کنم برای performance بهتر آن را نصب کنید.
اگر قبلا JDK را نصب کرده اید، مطمئن شوید که از version 8 آن یا جدیدتر، استفاده می کنید.
ابزار React Native CLI
نود Node با npm همراه است، که به شما امکان نصب خط فرمان React Native CLI را می دهد.
دستورات زیر را در ترمینال اجرا کنید.
npm install -g react-native-cli
اگر به خطایی مثل Cannot find module 'npmlog' برخوردید، npm را مستقیم نصب کنید: curl -0 -L https://npmjs.org/install.sh | sudo sh
Xcode
راحتترین روش نصب Xcode، استفاده از Mac App Store است. نصب Xcode با نصب شبیه ساز iOS و همه ابزارهای مورد نیاز build برای application iOS ها همراه خواهد بود.
اگر قبلا Xcode را نصب کرده اید، مطمئن شوید version 9.4 یا جدیدتر آن باشد.
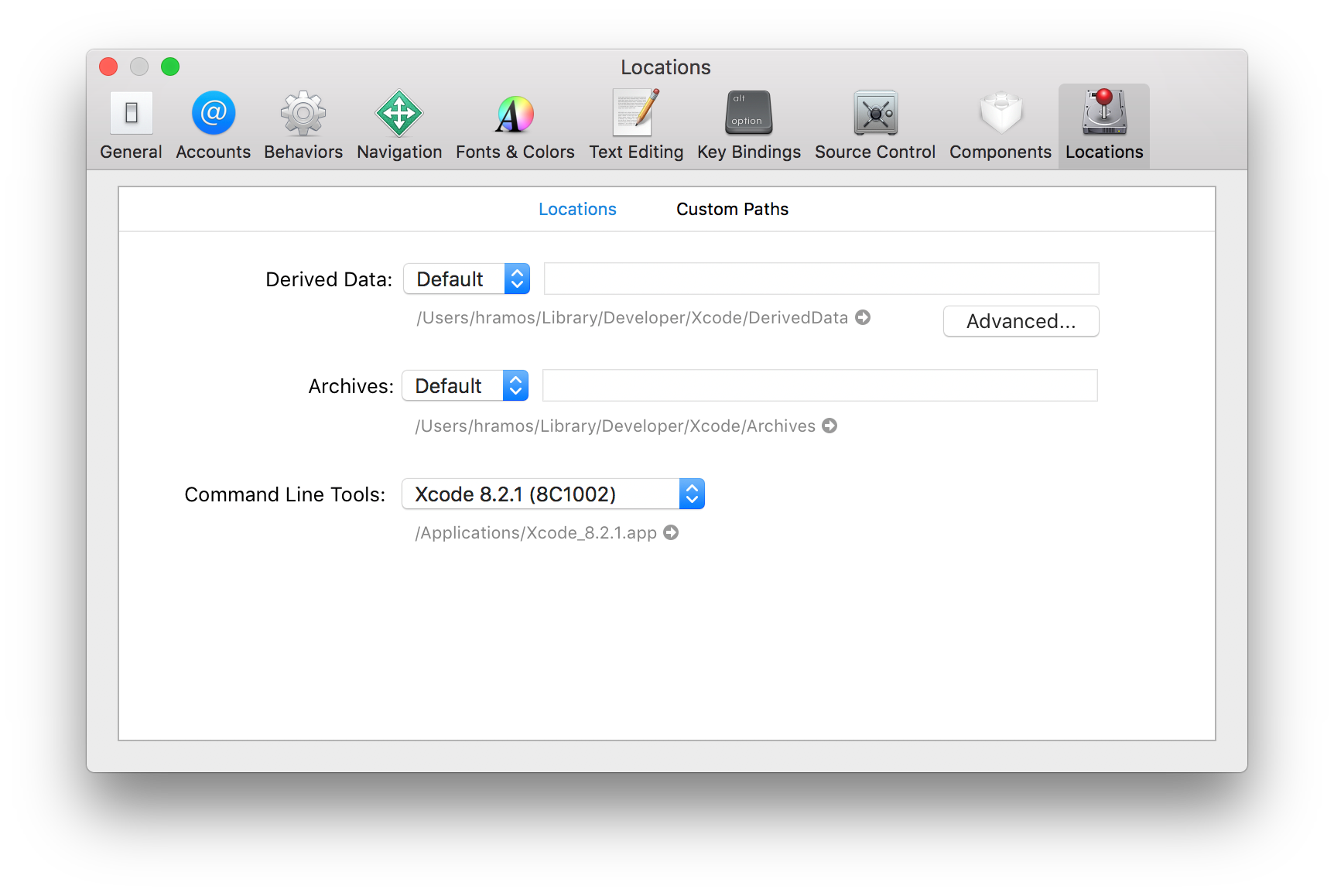
ابزار خط فرمان
باید ابزار خط فرمان Xcode (Xcode Command Line Tools) را نیز نصب کنید. Xcode را باز کنید و از منوی آن Preferences را انتخاب کنید. به پنل Locations بروید . در بخش Command Line Tools جدیدترین version ابزار Command Line Tools را پیدا کرده و آن را نصب کنید.

ساخت یک application
توسط خط فرمان React Native یک پروژه ی React Native جدید به اسم AwesomeProject ایجاد کنید:
react-native init AwesomeProject
اگر می خواهید React Native را در یک application موجود ادغام کنید، یا اگر از Expo (یا Create React Native App) پروژه ای را eject کرده اید، یا اگر می خواهید پشتیبانی از iOS را به یک پروژه ی React Native اضافه کنید(کد پلتفرم - محور را ببینید)، این کار لازم نیست. همچنین می توانید از CLI های دیگری مثل Ignite CLI برای ساخت application React Native خود استفاده کنید.
استفاده از یک version خاص
اگر می خواهید پروژه جدیدی را با یک version خاص از React Native بسازید، میتوانید از آرگومان –version استفاده کنید:
1react-native init AwesomeProject --version X.XX.X
1react-native init AwesomeProject --version react-native@next
اجرای یک application React Native
از دستور react-native run-ios در پوشه ی مربوط به پروژه تان استفاده کنید:
1cd AwesomeProject
1react-native run-ios
اپلیکیشن application در شبیه ساز iOS اجرا می شود:

دستور react-native run-ios فقط یکی از روش های اجرای برنامه است. می توانید به طور مستقیم از درون Xcode آن را اجرا کنید.
اگر دراین روش با مشکل مواجه شدید صفحه Troubleshooting را ببینید.
اجرای برنامه روی device
دستور بالا به طور پیش فرض برنامه شما را روی شبیه ساز اجرا می کند. اگر می خواهید آن را روی یک device iOS اجرا کنید دستورالعمل های این بخش را دنبال کنید.
تغییر در application
حال که توانستید بدون مشکل application را اجرا کنید، می توانید آن را تغییر دهید.
· فایل App.js را در ویرایشگر دلخواه خود باز کنید و تغییری در برنامه بدهید.
· در شبیه ساز iOS خود ⌘R را بزنید تا application از اول اجرا شود و تغییرات را ببینید.
تمام شد!
تبریک می گویم. شما اولین برنامه React Native خود را اجرا کرده اید!
قدم بعدی؟
· از منوی Developer، Live Reload را فعال کنید. اکنون برنامه با هر تغییری در کد، به طور اتوماتیک reload می شود.
· اگر می خواهید به یک application موجود، کد React Native اضافه کنید بخش راهنمای ادغام application های موجود با React Native را ببینید.
اگر می خواهید درمورد React Native بیشتر بدانید با ادامه آموزش React Native همراه باشید.