
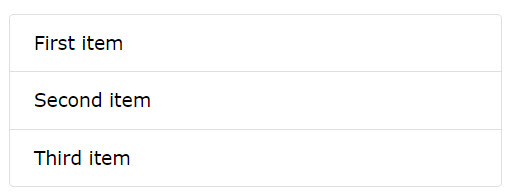
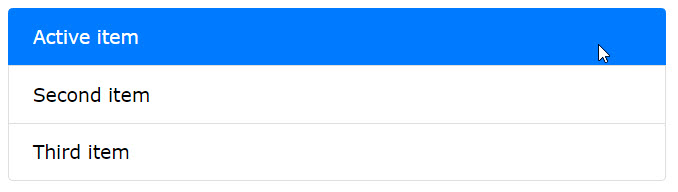
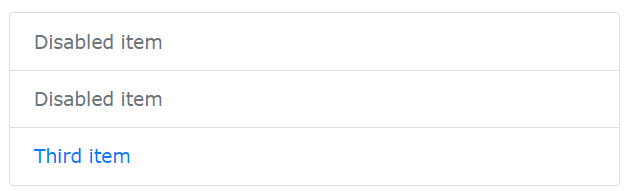
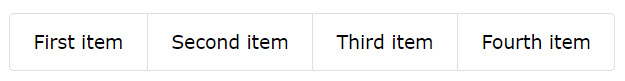
- با کلاس list-group، استفاده می شود که هر آیتم درون آن با یک تگ
- با کلاس list-group-item، تعیین خواهد شد، همانند کد مثال عملی زیر:


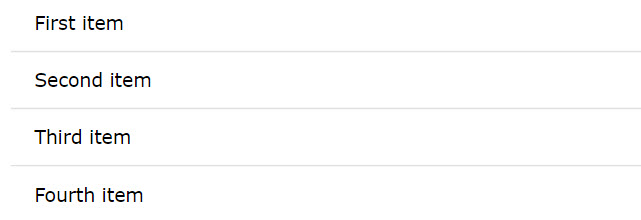
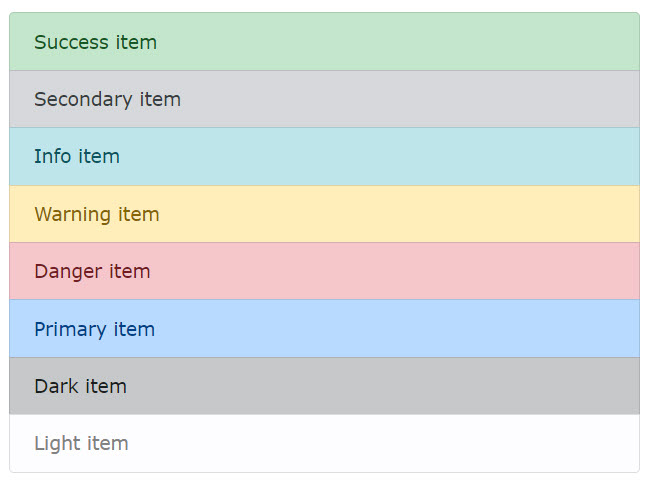
- ، خطوط حاشیه یا Border دور لیست حذف شده و دیگر نوشته های آن گرد نیز نخواهد بود، همانند کد عملی مثال زیر :

- یا




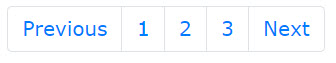
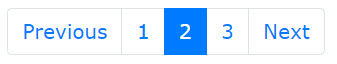
- با کلاس Pagination. ایجاد نمایید. سپس به هر یک از
- درون لیست، کلاس .page-item داده و برای لینک ها هم (تگ یا دکمه)، کلاس .page-link تعیین کنید.
- در صفحه بندی Bootstrap 4، شماره آن صفحه (که صفحه جاری خواهد بود) به صورت رنگی و توپر نشان داده می شود :



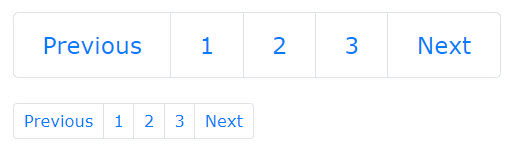
- )، دکمه ها به صورت بزرگ تر و با کلاس .pagination-sm، دکمه های به صورت کوچکتر نشان داده خواهند شد :
Large:
Default:
Small:


- بدهید، پس برای هریک از آیتم های
- لیست
- ، کلاس .breadcrumb-item را تعیین کنید :






آموزش Bootstrap 4
در خدمت شما هستیم در قسمت قبل با کار با عکس و تصویر , jumbotron و کار با کادر هشدار Alert Box در Bootstrap4 آشنا شدیم.





سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با جداول در Bootstrap 4 آشنا شدیم.
عکس و تصویر در Bootstrap 4 به 3 حالت کلی زیر نشان داده می شود :
- عکس با گوشه های گرد
- عکس کاملا گرد
- عکس با حالت نمایش کوچک thumbnail

آموزش ایجاد تصویر با گوشه های گرد در Bootstrap 4 :
به کار بردن کلاس rounded در تگ باعث می شود عکس با گوشه های گرد نمایش داده شود، همانند کد و مثال عملی زیر :
انواع نمایش عکس در بوت استرپ 4
آموزش نمایش عکس به صورت گرد در Bootstrap 4:
کلاس rounded-circle در Bootstrap 4 باعث می شود تا عکس در تصویر (تگ ) به صورت تمام گرد و دایره نمایش داده شود. همانند کد مثال عملی زیر:
مثال حالت Circle
آموزش نمایش عکس به صورت بند انگشتی یا thumbnail:
به کار بردن کلاس .img-thumbnail در تگ ، باعث می شود تا عکس به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک نمایش داده شود. همانند کد مثال عملی زیر:
مثال حالت Thumbnail

دوره آموزش BootStrap 4
آموزش تنظیم موقعیت قرارگیری عکس در Bootstrap 4:
به وسیله کلاس .float-right می توانید عکس را راست چین کرده و با کلاس .float-left، تصویر را در صفحه چپ چین کنید.
در کد مثال عملی زیر، عکس اول را راست چین و عکس دوم را چپ چین کرده ایم :
مثال تراز کردن عکس در بوت استرپ


از طرف دیگر، با به کار بردن کلاس های .mx-auto (معادل حالت margin:auto) و کلاس .d-block معادل (خاصیت display : block) در Bootstrap 4، می توان یک عکس را در وسط صفحه یا عنصر مادر قرار داد، همانند کد مثال عملی زیر:
مثال حالت Center

عکس ها دارای سایزهای مختلفی هستند و صفحه نمایش ها هم عرض و طول های گوناگونی دارند. عکس های واکنش گرا یا Responsive Image به طور خودکار اندازه خود را برای بهترین حالت نمایش در صفحه، بزرگ و کوچک کرده و تنظیم می کنند.
با اضافه کردن کلاس .img-fluid در Bootstrap به تگ ، یک عکس را واکنش گرا می کنید. عکس هدف اندازه خود را بر حسب اندازه عنصر دربرگیرنده اش تنظیم کرده و نمایش می دهد.
به کار بردن کلاس .img-fluid برای یک عکس، خواص max-width:100% و height:auto را به آن می دهد.
در کد مثال عملی زیر، از کلاس .img-fluid برای Responsive کردن عکس استفاده کرده ایم. همانطور که در خروجی مشاهده می کنید، با بزرگ و کوچک کردن صفحه، عکس نیز تغییر کرده و بزرگ و کوچک می شود.
مثال ریسپانسیو کردن عکس

آموزش کار با jumbotron در Bootstrap 4
یک jumbotron در Bootstrap 4، یک جعبه بزرگ خاکستری رنگ ایجاد می کند که می توانید برای نمایش اطلاعات مهم و جلب توجه کاربر به نوشته، از آن استفاده کنید.
jumbotron در Bootstrap 4، معمولا عرض کل عنصر دربرگیرنده خود را اشغال می کند، پس زمینه ای خاکستری داشته و نوشته های آن گرد است.
نکته :
درون یک jumbotron می توانید تقریبا هر تگ معتبر HTML ای قرار داده و از المنت های Bootstrap با کلاس مختلف نیز استفاده کنید.
برای ایجاد یک jumbotron بایستی از تگ
مثال jumbotron
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS...
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS...
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS...
آموزش ایجاد یک jumbotron تمام عرض در Bootstrap 4:
اگر می خواهید jumbotron ایجاد شده، تمامی عرض صفحه یا عنصر مادر خود را اشغال کرده و در گوشه های آن گرد نباشد، بایستی از کلاس .jumbotron-fluid با یک عنصر داخلی (مثل تگ) با کلاس .container یا .container-fluid استفاده نمایید. همانند کد مثال عملی زیر:
مثال jumbotron تمام عرض
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS...
آموزش کار با کادر هشدار Alert Box در Bootstrap4:
چهارچوب کاری بوت استرپ4، روش بسیار ساده ای برای ایجاد کادر هشدار یا Alert Box فراهم کرده است.
کادر هشدار Alert توسط یک تگ
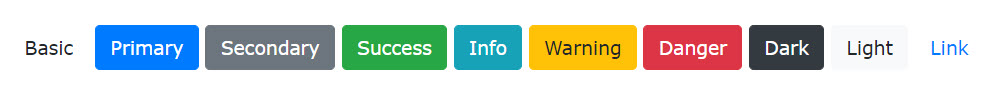
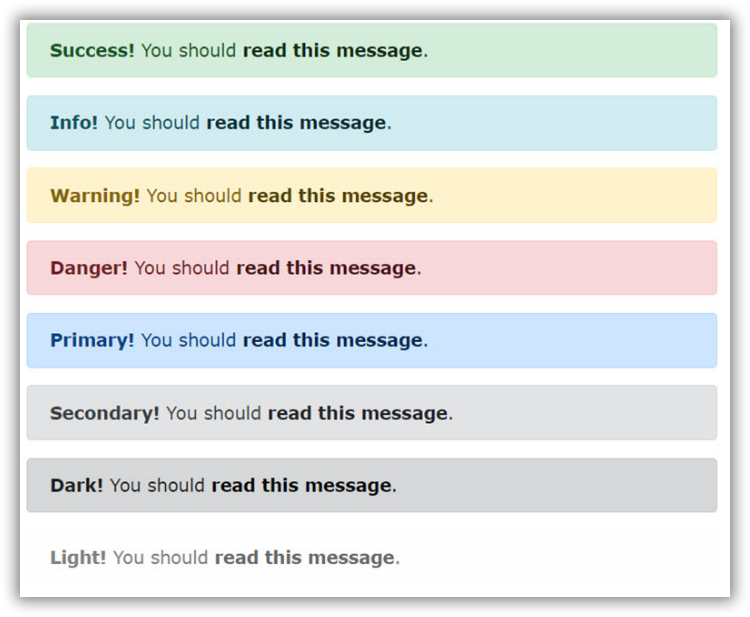
در مثال های عملی زیر، انواع کادرهای هشدار با رنگ های مختلف به همراه توضیح و کاربرد هر کدام را نشان داده ایم:

موفقیت Success : کادر هشدار بیان گر عمل مثبت یا انجام موفقیت آمیز عملیات است.
اطلاع Info : کادر هشدار نشان دهنده یک عمل عادی یا اطلاعات کم اهمیت تر است.
اخطار Warning : کادر هشدار اعلام می کند یک اتفاق به ظاهر خطرناک افتاده و نیازمند توجه کاربر است.
خطر Danger : این کادر بیان گر عمل منفی یا انجام یک عملیات خطرناک است.
مهم Primary : کادر هشدار نشان دهنده یک عمل مهم و قابل توجه است.
رده 2 secondary : در این حالت کادر هشدار اعلام می کند یک عمل با درجه اهمیت کمتر رخ داده است.
تیره Dark : یک کادر هشدار با پس زمینه خاکستری یا تیره نشان داده می شود.
مثال عملی: در کد زیر، یک کادر هشدار را با کلاس های .alert و .alert-success ایجاد کرده و خروجی آن را نشان داده ایم:
مثال 1
Success! You should read this message.
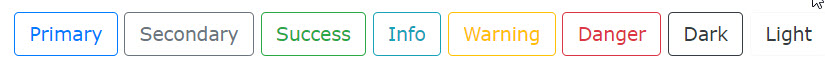
آموزش ایجاد لینک Link درون کادر هشدار بوت استرپ 4 :
می توانید درون کادر هشداری که در Bootstrap 4 ایجاد کرده ایم، یک تگ لینک یا با کلاس .alert-link قرار دهید. برنامه لینک را به صورت توپر و با رنگی مشابه رنگ نوشته کادر هشدار نشان می دهد.
در مثال های زیر، انواع حالت لینک در کادرهای هشدار را نشان داده ایم:

مثال عملی: کد مثال زیر نحوه قرار دادن یک لینک یا تگ را درون یک کادر هشدار نشان داده است:
مثال 2
آموزش ایجاد کادر هشدار با قابلیت بسته شدن در Bootstrap 4:
برای این که کادر هشدار ایجاد شده، قابلیت بسته شدن داشته باشد، بایستی کلاس .alert-dismissible را به تگ Alert Box اضافه کنید.
سپس یک لینک یا دکمه (Button) که می خواهید با کلیک بر روی آن، کادر هشدار بسته شده را با کلاس class=”close” و خاصیت data-dismiss=”alert” درون عنصر اصلی کادر هشدار قرار می دهید، همانند کد مثال عملی زیر:
مثال 3
div class="alert alert-success alert-dismissible">
Success! Indicates a successful or positive action.
1Success! Indicates a successful or positive action.
موجودیت × یا (x) یک HTML Entity یا خاصیت ذاتی HTML است که بیشتر به جای حرف X برای ایجاد یک آیکون یا دکمه بستن، از آن استفاده می شود.
اضافه کردن جلوه های نمایشی به کادر هشدار در Bootstrap 4:
با اضافه کردن کلاس های .fade و .show کادر هشدار با جلوه نمایشی و به صورت محو شدن یا ظاهر شدن تدریجی، نمایش داده می شود. نحوه استفاده از این دو کلاس و خروجی آن در مثال زیر نشان داده شده است:
مثال 4
برای دریافت اطلاعات بیشتر راجع به کادرهای هشدار در بوت استرپ 4 ، به مرجع آموزش کادر هشدار Alert Box در Bootstrap 4 بروید.