سلام با آموزش Bootstrap 4 از دوره آموزش طراحی سایت در خدمت شما هستیم
آموزش تعیین جهت شناوری Float عنصر در بوت استرپ 4:
در قسمت قبل با کار با کلاس های کاربردی Utility Classes در Bootstrap 4 آشنا شدید
در شکل زیر، انواع حالت شناوری یک عنصر یا float آن در عنصر دربرگیرنده را نشان داده ایم :

به وسیله کلاس float-right می توانید عنصر را در جهت راست و با کلاس float-left، عنصر را در جهت چپ، تراز نمایید.
همچنین به وسیله کلاس clearfix می توانید اعمال هرگونه float به عنصر را از بین برده و حالت پیش فرض را نمایش دهید.
مثال : در کد مثال عملی زیر، انواع حالت float را با مثال و سورس کد نشان داده ایم :
مثال
Float left
Float right
آموزش طراحی سایت : آموزش تعیین float به صورت ریسپانسیو Responsive:
می توانید به وسیله کلاس هایی خاص، شناوری یا Float عنصر را بر حسب سایز صفحه نمایش تغییر دهید. برای این منظور از کلاس float-*-left/right استفاده می شود که در آن * می تواند یکی از مقادیر زیر را داشته و جهت هم بایستی یا چپ (left) و یا راست (right) باشد :
-
اندازه sm برای صفحه نمایش های بزرگتر از 576 پیکسل.
-
اندازه md برای صفحه نمایش های بزرگتر از 768 پیکسل.
-
اندازه lg برای صفحه نمایش های بزرگتر از 992 پیکسل.
-
اندازه xl برای صفحه نمایش بزرگتر از 1200 پیکسل و ... .
مثال : در کد مثال عملی زیر، نحوه استفاده از انواع کلاس های ریسپانسیو responsive float را در عمل نشان داده ایم :
مثال
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
آموزش طراحی سایت : آموزش تعیین چیدمان وسط Center Align در Bootstrap 4:
نحوه تراز شدن مرکزی یک عنصر در صفحه به شکل زیر است :

با اعمال کلاس mx-auto به یک عنصر (که باعث می شود مارجین چپ و راست آن برابر صفر شود)، وسط چین شده و در مرکز صفحه یا عنصر دربرگیرنده خود، قرار می گیرد. همانند کد مثال عملی زیر :
مثال
Centered
آموزش تعیین عرض (width) یک عنصر در Bootstrap 4:
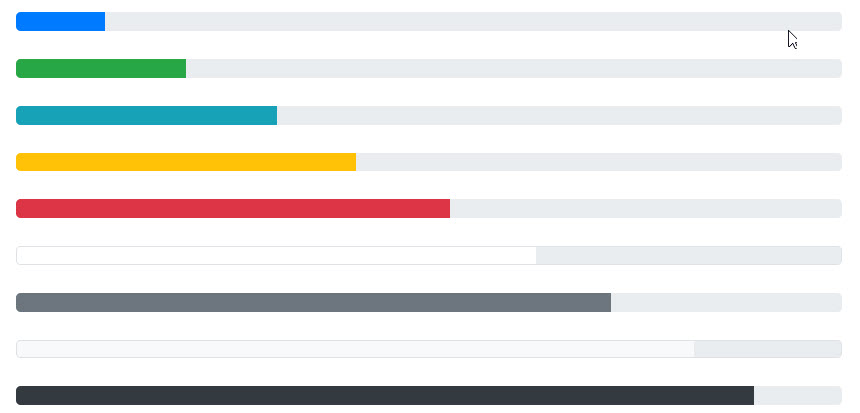
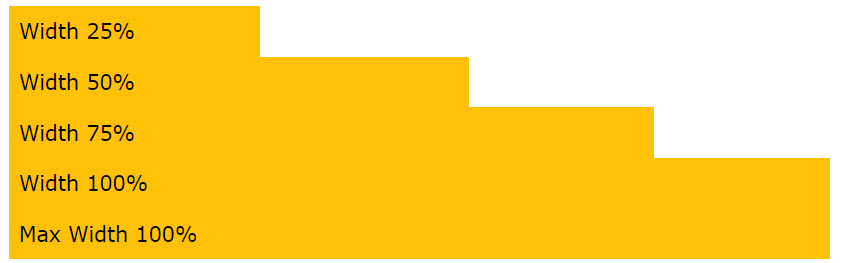
در بوت استرپ 4، می توانید با کلاس های خاصی، عرض یک عنصر را سریع تعیین نمایید، همانند شکل زیر :

برای تعیین عرض عناصر در Bootstrap 4، می توانید از کلاس w-* استفاده نمایید که در آن * نشان دهنده میزان درصد عرض عنصر از 100 درصد عرض ممکن است. برای مثال کلاس هایی مثل w-25، w-50، w-100 و یا mw-100 که مورد آخر خلاصه حداکثر عرض مجاز یا max width است.
مثال : در کد مثال عملی زیر، چندین عنصر با عرض های 25 درصد تا 100 درصد، ایجاد کرده ایم :
مثال
Width 25%
Width 50%
Width 75%
Width 100%
Max Width 100%
آموزش تعیین ارتفاع (Hight) عنصر در بوت استرپ 4:
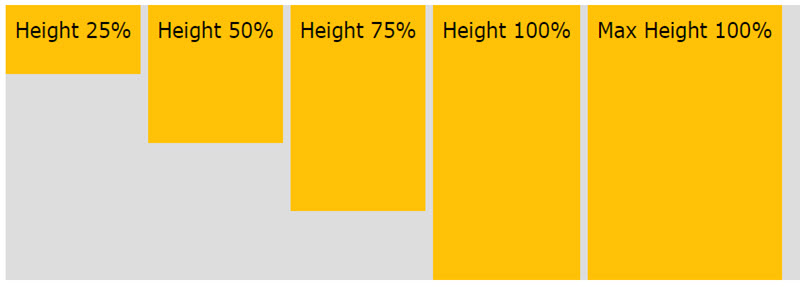
به وسیله کلاس های خاصی در Bootstrap 4، می توانید ارتفاع یک عنصر را بسیار ساده تعیین نمایید، مثل شکل زیر :

برای تعیین ارتفاع عناصر در Bootstrap 4، می توانید از کلاس h-* استفاده نمایید که در آن * نشان دهنده میزان درصد ارتفاع عنصر از 100 درصد ارتفاع ممکن است. برای مثال کلاس هایی مثل h- 25، h-50، h-75 و یا mh-100 که مورد آخر خلاصه حداکثر ارتفاع مجاز یا Max height است.
مثال : در کد مثال عملی زیر، چندین عنصر با ارتفاع های بین 25 درصد تا 100 درصد را به وسیله کلاس های جدید بوت استرپ 4، ایجاد کرده ایم :
مثال
Height 25%
Height 50%
Height 75%
Height 100%
Max Height 100%
آموزش تعیین فاصله (Spacing) در Bootstrap 4:
بوت استرپ 4، دارای رنج گسترده ای از کلاس های کمکی ویژه جهت تعیین فاصله بیرونی (margin) و حاشیه درونی (padding) می باشد.
این کلاس ها برای سایزهای مختلف صفحه نمایش به صورت زیر عمل می کند :
-
حالت xs برای صفحات کوچکتر از عرض 576 پیکسل.
-
حالت sm برای صفحات یزرگتر از عرض 576 پیکسل.
-
حالت md برای صفحات بزرگتر از عرض 768 پیکسل.
-
حالت lg برای صفحات بزرگتر از عرض 992 پیکسل.
-
حالت xl برای صفحات یزرگتر از عرض 1200 پیکسل.
این کلاس با فرمت های زیر، برای انواع اندازه صفحه نمایش به کار می روند :
-
فرمت حالت xs: {properts} {sides} -{size} = {خاصیت} {جهت ها}- {اندازه}
-
- فرمت حالت های sm، md، lg و xl :
-
دستور {property} {sides} -{brealpoint} -{size} = {خاصیت} {جهت ها}{سایز صفحه نمایش}- {اندازه}
در فرمول فوق، property یا خاصیت می تواند یکی از دو مقدار زیر را داشته باشد :
-
مقدار m که تنظیم کننده حاشیه بیرونی یا margin است.
-
مقدار p که تنظیم کننده حاشیه درونی یا padding است.
همچنین مقدار sides یا جهت ها هم می تواند یکی از مقادیر زیر را داشته باشد :
-
مقدار t که تنظیم کننده حاشیه درونی بالا padding-top یا حاشیه بیرونی بالا margin-top است.
-
مقدار b که تعیین کننده حاشیه درونی پایین padding-bottom یا حاشیه بیرونی پایین margin-bottom است.
-
مقدار l که تنظیم کننده حاشیه درونی چپ padding-left و حاشیه بیرونی چپ margin-left است.
-
مقدار r که تعیین کننده حاشیه درونی راست padding-right و حاشیه بیرونی راست margin-right است.
-
مقدار x که می تواند هر دو حاشیه درونی راست و چپ (padding-right و padding-left) و هر دو حاشیه بیرونی راست و چپ (margin-right و margin-left) را تنظیم نماید.
-
مقدار y که می تواند هر دو حاشیه درونی بالا وپایین (padding-top و padding-bottom) و هر دو حاشیه بیرونی بالا و پایین (margin-top و margin-left) را تنظیم نماید.
-
مقدار خالی، اگر مقداری برای آن تعیین نشود، حاشیه درونی (padding) و حاشیه بیرونی (margin) هر 4 طرف عنصر را به اندازه تعیین شده، به صورت یکسان تنظیم می کند.
همچنین پارامتر اندازه یا Size نیز می تواند یکی از مقادیر زیر را داشته باشد :
-
مقدار 0، که حاشیه درونی (padding) و حاشیه بیرونی (margin) را برابر صفر، تنظیم می کند.
-
مقدار 1، که حاشیه درونی (padding) و حاشیه بیرونی (margin) عنصر را برابر مقدار 0.25rem یا معادل 4 پیکسل در حالتی که اندازه فوت 16 پیکسل باشد، تنظیم می کند.
-
مقدار 2، که حاشیه درونی (padding) و حاشیه بیرونی (margin) عنصر را برابر با مقدار 0.5rem یا معادل 8 پیکسل، در حالتی که اندازه فونت 16 پیکسل باشد، تنظیم می کند.
-
مقدار 3، که حاشیه بیرونی (margin) و حاشیه درونی (padding) عنصر را برابر مقدار 1rem یا معادل 16 پیکسل، در صورتی که فونت نوشته 16 پیکسل باشد، تنظیم می کند.
-
مقدار 4، که حاشیه درونی (padding) و حاشیه بیرونی (margin) عنصر را برابر مقدار 1.5rem یا معادل 24 پیکسل، در صورتی که فونت نوشته 16 پیکسل باشد، تنظیم می کند.
-
مقدار 5، که حاشیه درونی (padding) و حاشیه بیرونی (margin) عنصر را برابر مقدار 3rem یا معادل 48 پیکسل، در صورتی که فونت نوشته 16 پیکسل باشد، تنظیم می کند.
-
مقدار auto که مارجین و padding عنصر را به صورت اتوماتیک تنظیم می کند.
نکته :
حاشیه بیرونی یا margin می تواند مقادیر منفی نیز داشته باشد. برای این منظور بایستی عدد n را در مقابل سایز هدف، قرار دهید، به صورت زیر :
-
مقدار n1، که مارجین را برابر مقدار منفی 0.25 rem یا منفی 4 پیکسل تعیین می کند.
-
مقدار n2، که مارجین را برابر مقدار منفی -0.5 rem یا منفی 8 پیکسل تعیین می کند.
-
مقدار n3، که مارجین را برابر مقدار منفی -1 rem یا منفی 16 پیکسل تعیین می کند.
-
مقدار n4، که مارجین را برابر مقدار منفی 1.5 rem یا منفی 24 پیکسل تعیین می کند.
-
مقدار n5، که مارجین را برابر مقدار منفی 3 rem یا منفی 48 پیکسل تعیین می کند.
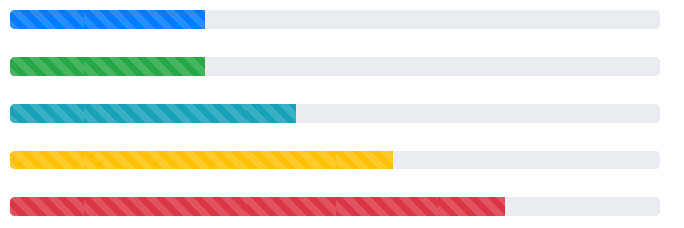
مثال : در کد مثال عملی زیر، چند مثال از کلاس کاربردی ویژه تعیین فاصله را به کار برده و خروجی آن را نشان داده ایم :
مثال
I only have a top padding (1.5rem = 24px)
I have a padding on all sides (3rem = 48px)
I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)
سایر کلاس های تعیین مارجین و Padding در بوت استرپ 4، به صورت زیر هستند :

آموزش طراحی سایت : آموزش تعیین سایه Shadow برای عنصر در Bootstrap 4:
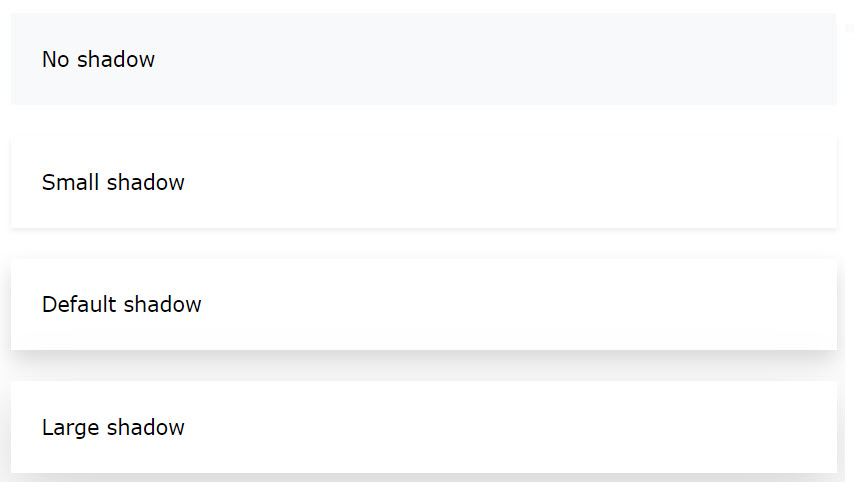
شکل زیر، انواع حالت های ایجاد سایه برای یک عنصر را در بوت استرپ 4، نشان می دهد :

از کلاس های shadow-*، می توانید برای تعیین سایه یک عنصر در Bootstrap 4 استفاده نمایید که در آن، * می تواند یکی از مقادیر زیر باشد :
-
مقدار none: در این حالت عنصر فاقد سایه یا shadow خواهد بود.
-
مقدار sm: در این حالت عنصر دارای سایه ی کوچک خواهد بود.
-
بدون مقدار : حالت پیش فرض بوده و عنصر دارای سایه یا shadow با اندازه معمول است.
-
مقدار Lg: در این حالت، عنصر دارای سایه ی بزرگتر از حالت معمول می شود.
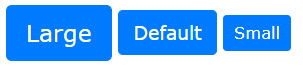
مثال: در کد مثال عملی زیر : نحوه مختلف تعیین سایه یا shadow را برای یک عصنر آموزش داده ایم :
مثال
No shadow
Small shadow
Default shadow
Large shadow
آموزش ترازبندی عمومی Vertical Align در بوت استرپ 4:
به وسیله کلاس های align-*، می توانید ترازبندی عمودی عناصر را در یک خط، تعیین نمایید (این کلاس ها فقط بر روی عناصر درون خطی Inline، درون خطی تمام عرض inline-block، درون خطی جدولی Inline-table و عناصر درون خانه های جدول اثر دارد). مقدار * می تواند یکی از مقادیر زیر باشد :

مثال
baseline
top
middle
bottom
text-top
text-bottom
آموزش ایجاد فایل های embed ریسپانسیو در Bootstrap4:
در بوت استرپ 4، می توانید فایل های الحاق شده به صفحه یا embed، مثل ویدیو یا اسلاید شو را به صورت ریسپانسیو و بر حسب عرض عنصر مادر آن نمایش دهید.
برای این منظور بایستی کلاس embed-responsive-item را به عنصر الحاق شده (embed) مثل تگ video یا iframe اضافه کرده آن را در یک عنصر مادر یا دربرگیرنده که دارای کلاس embed-responsive-* قرار دهید. علامت * هم تعیین کننده نسبت نمایش عرض و طول مثلا 16 در 9 یا 4 در 3 و ... می باشد.
مثال : در کد مثال زیر، انواع حالت های نمایش یک ویدیو را با نسبت های مختلف و به صورت ریسپانسیو در عنصر مادر، نشان داده ایم :
مثال
آموزش نمایش یا عدم نمایش آیتم (Visibility) در Bootstrap 4:
به وسیله کلاس های visible (نمایان) و invisible (مخفی)، می توانید نمایش یا عدم نمایش عنصر را در بوت استرپ 4، کنترل نمایید.
نکته :
کلاس های visible و invisible، مقدار خاصیت CSS display را تغییر نمی دهند. آن ها فقط حالت عنصر را به visibility برابر visible یا hidden تغییر می دهند.
مثال : در کد مثال زیر، عنصر اول را نمایان و عنصر دوم را مخفی کرده ایم :
مثال
I am visible
I am invisible
آموزش تعیین موقعیت Position عنصر در بوت استرپ 4:
می توانید با استفاده از کلاسfixed-top در بوت استرپ 4 ، کاری کنید که عنصر به بالای صفحه چسبیده و همواره (حتی با اسکرول صفحه به پایین)، در جای خود ثابت نشان داده شود.
در کد مثال زیر، منوی navbar را با کلاس fixed-top، در بالای صفحه ثابت کرده ایم :
مثال
...
همچنین با استفاده از کلاس fixed-bottom، می توانید یک عنصر را در پایین صفحه چسبانده و همواره (حتی با اسکرول صفحه به بالا)، به طور ثابت در انتهای صفحه نمایش دهید.
در کد مثال دوم، منوی navbar را به انتهای صفحه، چسبانده ایم :
مثال
...
در حالت سوم، به وسیله کلاس sticky-top، می توانید کاری کنید تا یک عنصر، هنگامی که موقعیت اسکرول صفحه به آن رسید، به بالای صفحه چسبیده و تا زمان برگشت به موقعیت اسکرول آن، ثابت در بالای صفحه بماند.
نکته :
این کلاس در مرورگر IE 11 کار نمی کند.
مثال : در کد مثال زیر، به منوی navbar کلاس sticky-top داده ایم. هنگامی که کاربر به پایین اسکرول کرده و موقعیت صفحه به آن می رسد، به بالای صفحه پرش کرده و به صورت ثابت در آنجا نمایش داده می شود :
...
می توانید از کلاس close، برای ایجاد یک دکمه بستن استفاده کنید. معمولا از این دکمه ها در کادرهای هشدار alert یا پیام modal، استفاده می شود.
اگر به مثال عملی زیر دقت نمایید، ما از کاراکتر ویژه × برای ایجاد یک ضربدر (×) که نمایانگر دکمه بستن است، استفاده کرده ایم. همچنین، علامت × به صورت پیش فرض، در سمت راست عنصر قرار می گیرد :
مثال
×
آموزش تعیین متن برای دستگاه های نابینایان Screen readers :
می توانید از کلاس sr-only برای مخفی کردن یک عنصر یا نوشته، در کلیه دستگاه ها و صفحه نمایش ها به جز صفحه نمایش های Screen Reader که مختص نابینایان است، استفاده نمایید. همانند کد مثال عملی زیر :
مثال
I will be hidden on all screens except for screen readers.
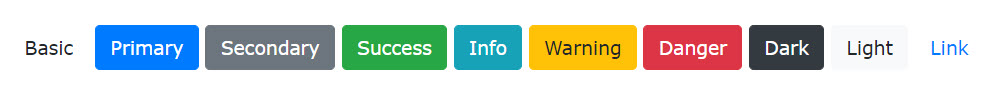
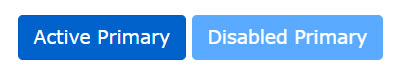
آموزش کار با رنگ ها Colors در بوت استرپ 4:
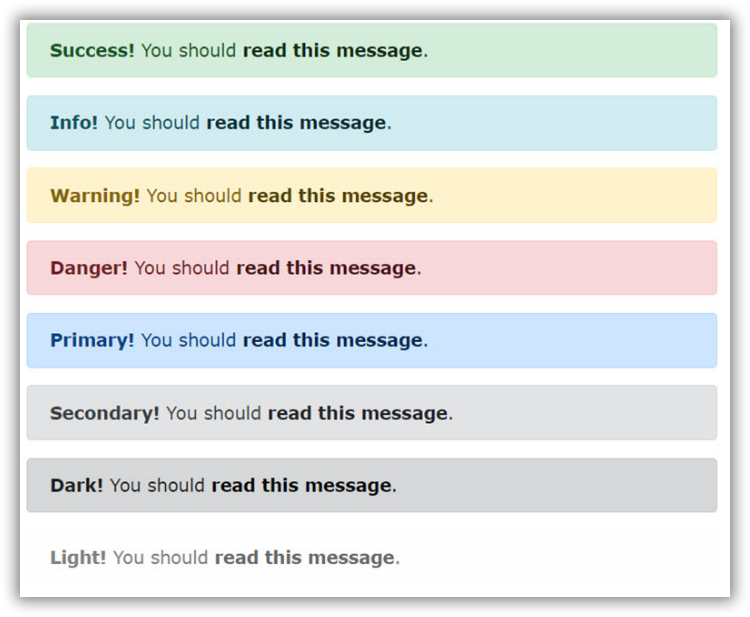
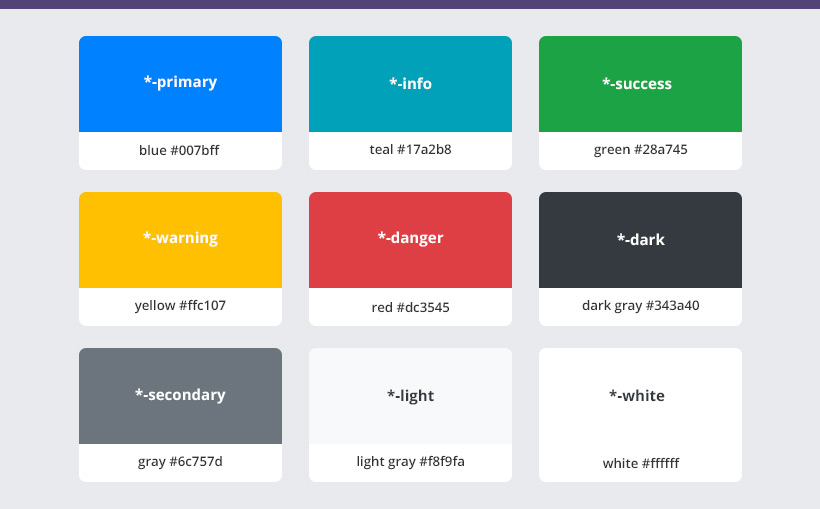
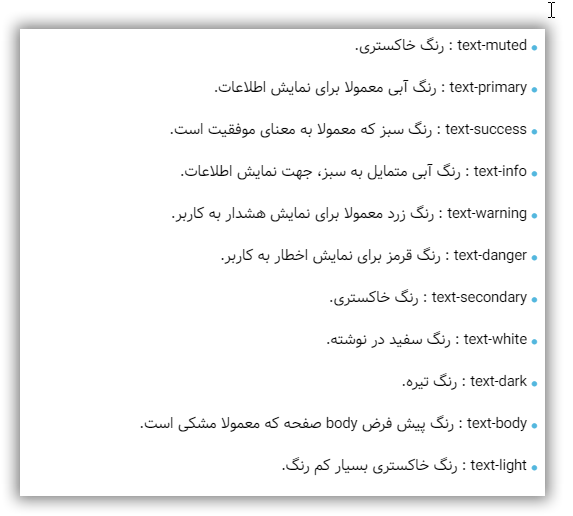
همانطور که در بخش های آموزشی قبل توضیح دادیم، بوت استرپ دارای یک سری کلاس متنی رنگی ویژه است که بر حسب رنگ آن ها، مفهوم خاصی را به کاربر القا کرده و برای تعیین رنگ نوشته و یا پس زمینه بسیار مناسب هستند.
این کلاس ها به همراه توضیح مختصری راجع به آن ها، عبارتند از :

مثال
Contextual Colors
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
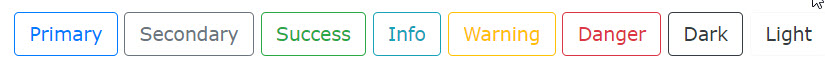
کلاس های رنگی متنی ویژه بوت استرپ 4 را می توانید درون لینک ها (تگ a یا Link) نیز به کار ببرید. در این صورت، در هنگام عبور موس از روی نوشته (hover)، رنگ نوشته لینک کمی تیره تر هم می شود. همانند مثال عملی زیر :
مثال
Contextual Link Colors
Hover over the links.
همچنین می توانید با استفاده از کلاس های text-black-50 و text-white-50 به نوشته های سیاه یا سفید، پس زمینه و مقدار وضوح 50 درصد بدهید. نحوه کاربرد این کلاس ها را در کد مثال عملی زیر، نشان داده ایم :
مثال
Opacity Text Colors
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
آموزش کار با رنگ های پس زمینه background Colors در بوت استرپ 4:
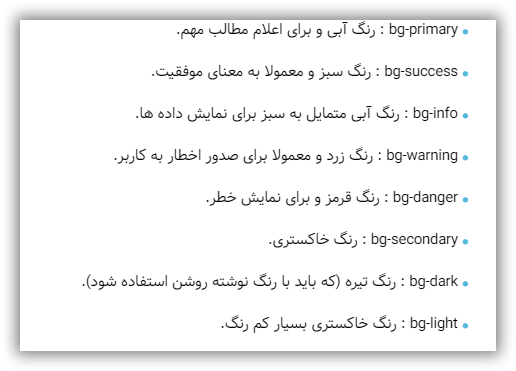
از کلاس های متنی رنگی ویژه بوت استرپ، برای تعیین رنگ پس زمینه عناصر می توانید استفاده نمایید. این کلاس ها استفاده از رنگ های محبوب را سریع کرده و همچنین بر حسب رنگ خود، پیام های مفهومی به کاربران القا می کنند. فقط توجه داشته باشید که کلاس های رنگ پس زمینه، رنگ نوشته عنصر را تعیین نمی کنند، بنابراین لازم است تا گاهی آن ها را به همراه یک کلاس text-* برای تعیین رنگ نوشته به کار ببرید.
کلاس های رنگی مخصوص پس زمینه در بوت استرپ 4 به همراه توضیح مختصر آن ها به شرح زیر هستند :

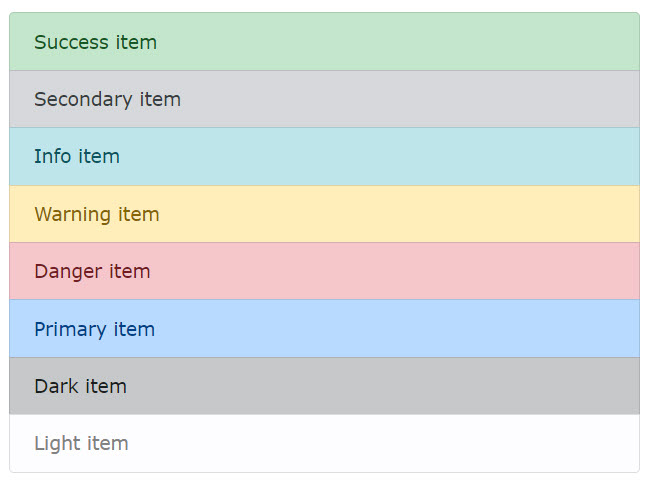
مثال : در کد مثال عملی زیر، انواع کلاس های مختلف رنگی بوت استرپ 4 برای پس زمینه را در عمل به کار برده ایم :
مثال
Contextual Backgrounds
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
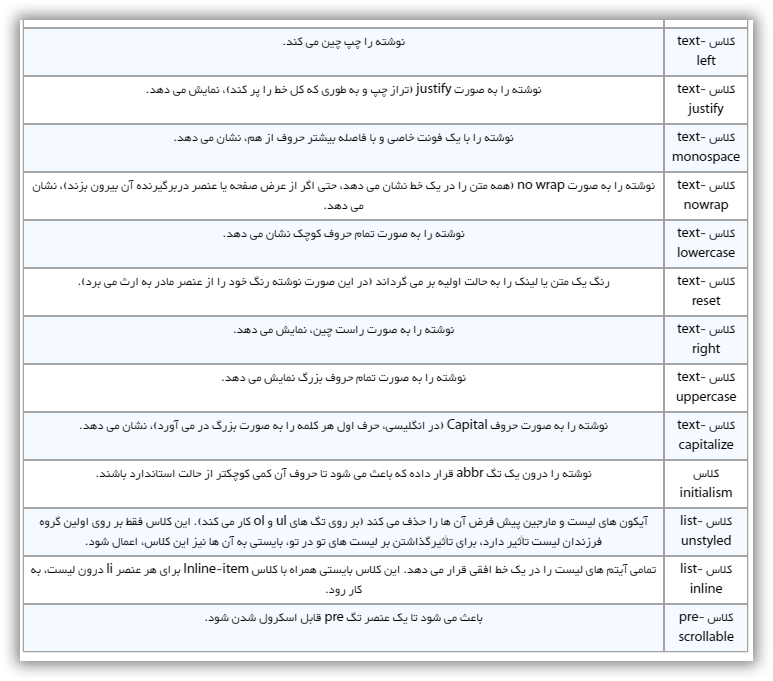
بررسی کلاس کار با متن و فن چاپ در بوت استرپ 4 :
همانطور که در بخش آموزش کار با متن و فن چاپ در Bootstrap 4 نشان داده ایم، از کلاس های ویژه typography برای کار با متن و نوشته در بوت استرپ 4 استفاده می شود. لیست زیر، تمامی این کلاس ها را به ترتیب معرفی کرده است :


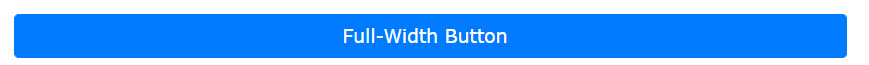
آموزش کار با عناصر تمام عرض (Block) در بوت استرپ 4:
برای این که یک عنصر به صورت تمام عرض در صفحه یا عنصر دربرگیرنده آن نمایش داده شود، بایستی کلاس d-block را به آن اضافه کنید. همچنین می توانید از کلاس های d-*-block برای کنترل نمایش تمام عرض عنصر در هر یک از سایزهای صفحه نمایش نیز استفاده کنید که در آن * می تواند یکی از مقادیر sm، md، Lg یا xl باشد.
مثال : در کد مثال عملی زیر، یک عنصر تمام عرض (Block) و چند عنصر دیگر که در صفحه نمایش های مختلف تمام عرض هستند را ایجاد کرده ایم :
مثال
d-block
d-sm-block
d-md-block
d-lg-block
d-xl-block
معرفی سایر کلاس های نمایش Display عنصر در Bootstrap 4 :
سایر کلاس های کنترل نمایش (Display) عناصر در بوت استرپ 4 را در جدول زیر معرفی کرده ایم :

آموزش طراحی سایت : آموزش کار با Flex در Bootstrap 4 :
می توانید از کلاس flex-* برای کنترل نحوه نمایش و قالب بندی (layout) یک عنصر توسط FlexBox، استفاده کنید.
برای دریافت اطلاعات بیشتر، به بخش آموزش کاربرد FlexBox در سایت تحلیل داده بروید.
علامت * در کلاس فوق می تواند یکی از مقادیر sm، md، lg و یا xl را داشته باشد که تعیین کننده سایز صفحه نمایش است.
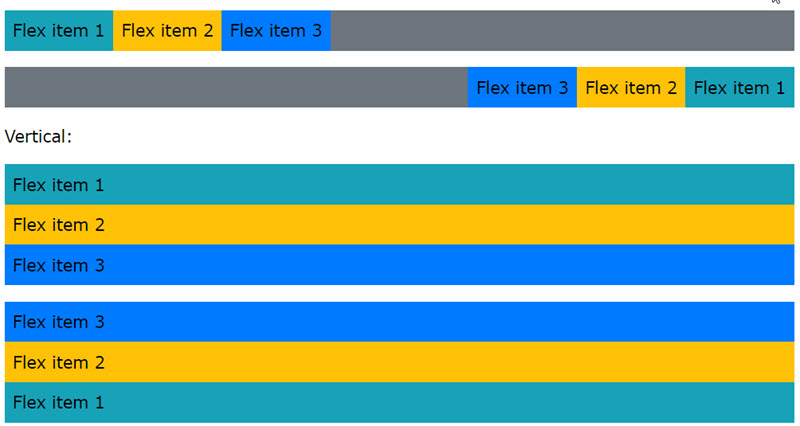
در عکس زیر ، مثال های مختلفی از تراز بندی عناصر با FlexBox را نشان داده ایم :

آموزش طراحی سایت ادامه دارد